Rocket Design System


-
Tools


















I led design system ambassadorship, partnering over 40+ distinct product teams and 120+ designers!
Rocket Design System supports the styles, patterns, and standards needed for every Rocket experience.
This case study covers my favorite work:
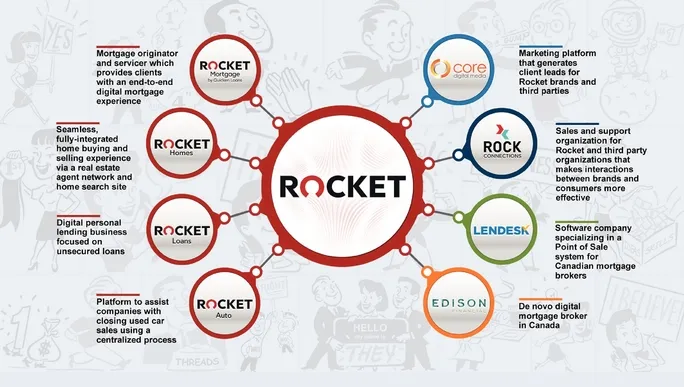
Leading up to 2022, Rocket diversified its product line to include five new IPs. The sudden growth prompted a need for a more robust design language to maintain consistency across our brand.
As an atomic design advocate, the design system team recruited me to join in retiring our old system for one founded on MUI. I simplified best practices, managed training, and built partnerships between teams.

Rocket's expansion amplified the need for consistent experiences.
Maturing a new system required synergy between designers and developers of all levels and across all our products. I began advocating for team members by researching the pain points of design system adoption.

Teams rely on Rocket Design System to accelerate new features.
Designers
Engineers
I interviewed designers and engineers to reveal team workflows and bottlenecks. I evidenced that different product teams needed to quickly understand the value and process of adopting a shared design system to maximize efficiency.
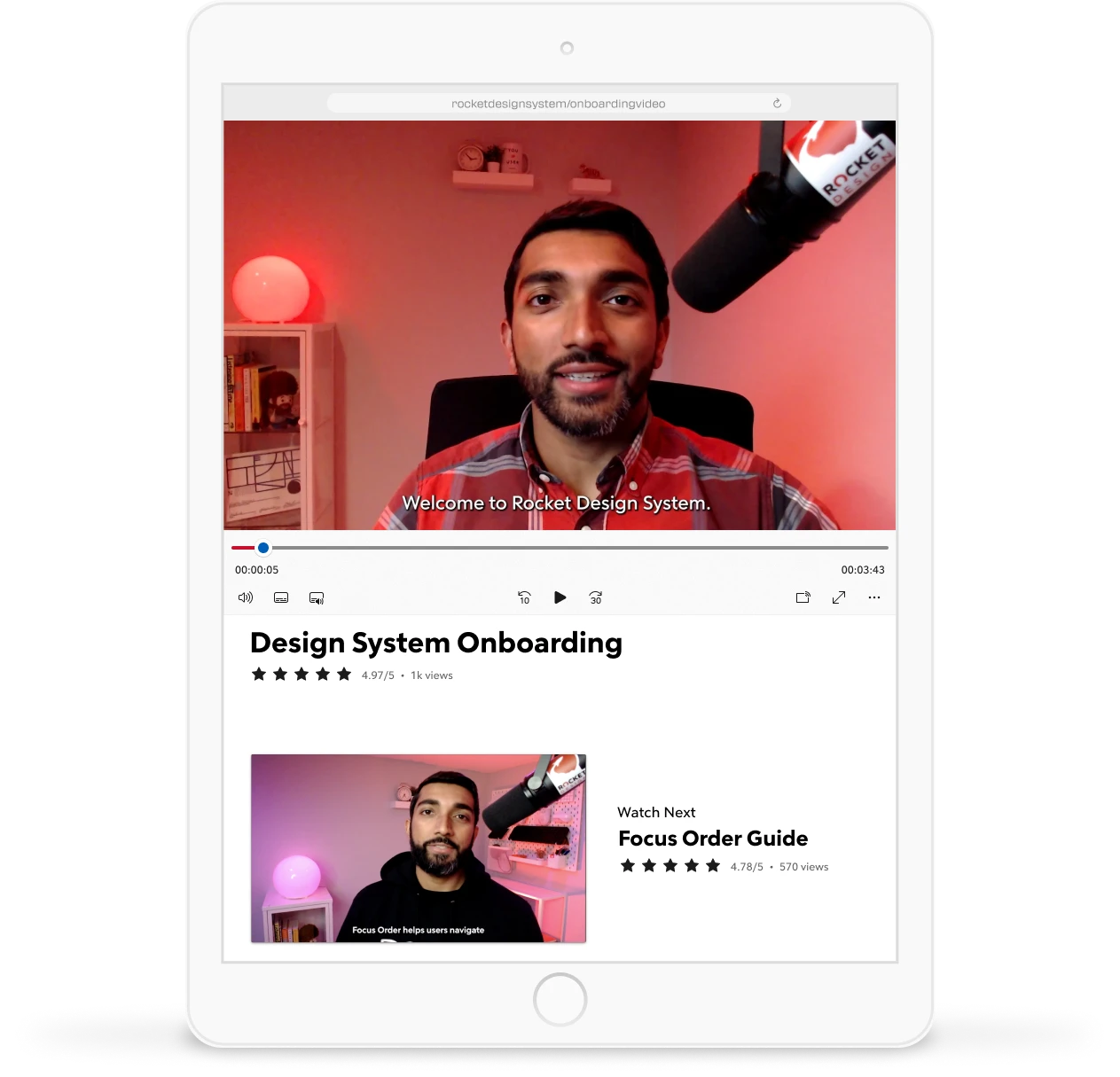
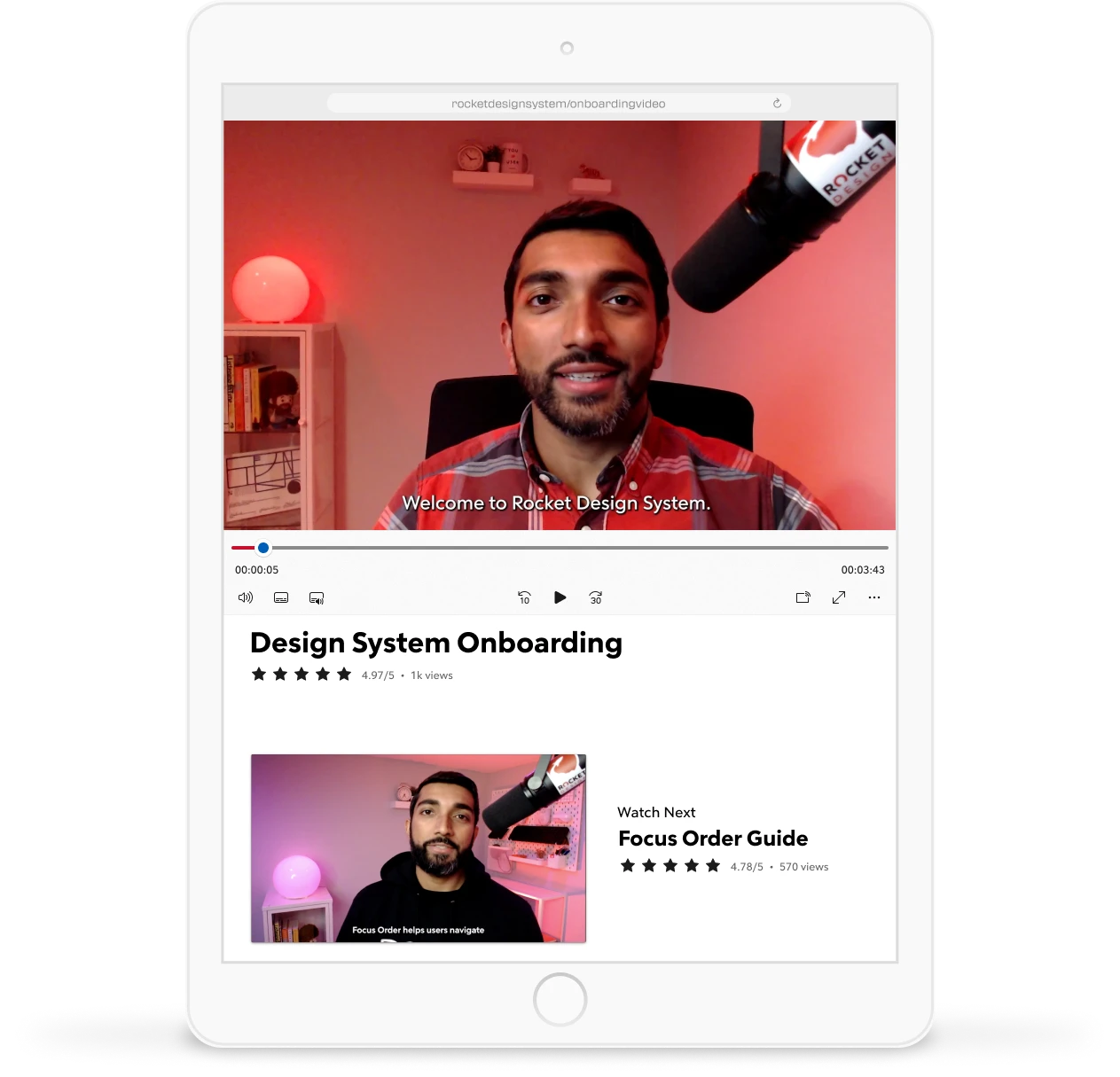
Feedback from our users framed design systems as complicated and intimidating. When we asked teams how we could best support them, the top request was for video guides and documentation. I leaned on my skills as a UX/UI/FE instructor to streamline and share best practices.
I produced training videos, empowering teams to level up on their terms.
The videos introduced the ability for teams to self-serve and level up in their own time. I remedied influential roadblocks like onboarding and accessibility, opening doors for adoption.
I also wrote principal guides on components, accessibility, and brand conventions for our documentation site. One hallmark I introduced was to include animations that illustrated component behaviors.
I wrote guides on components, accessibility, and contribution for our documentation site.
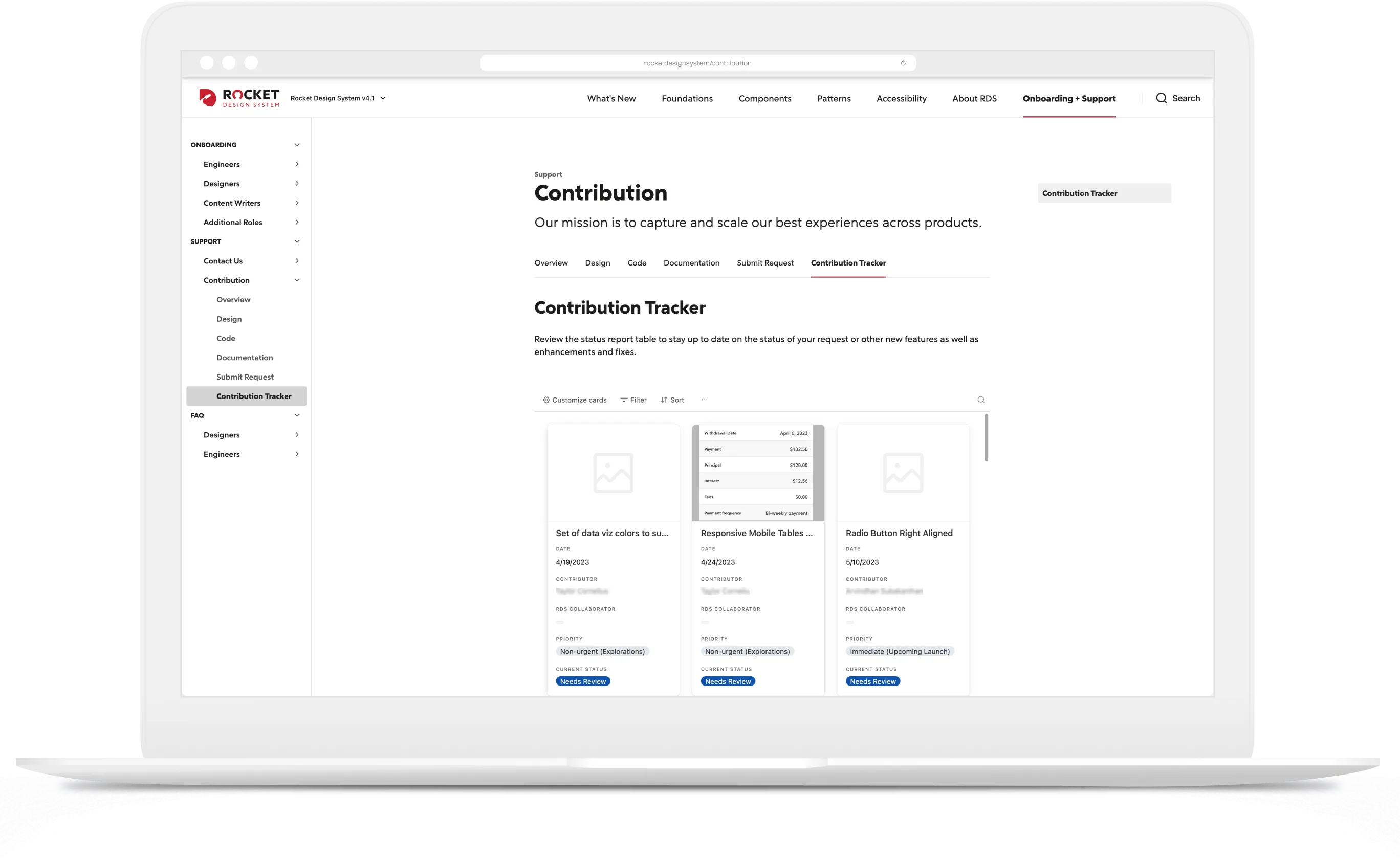
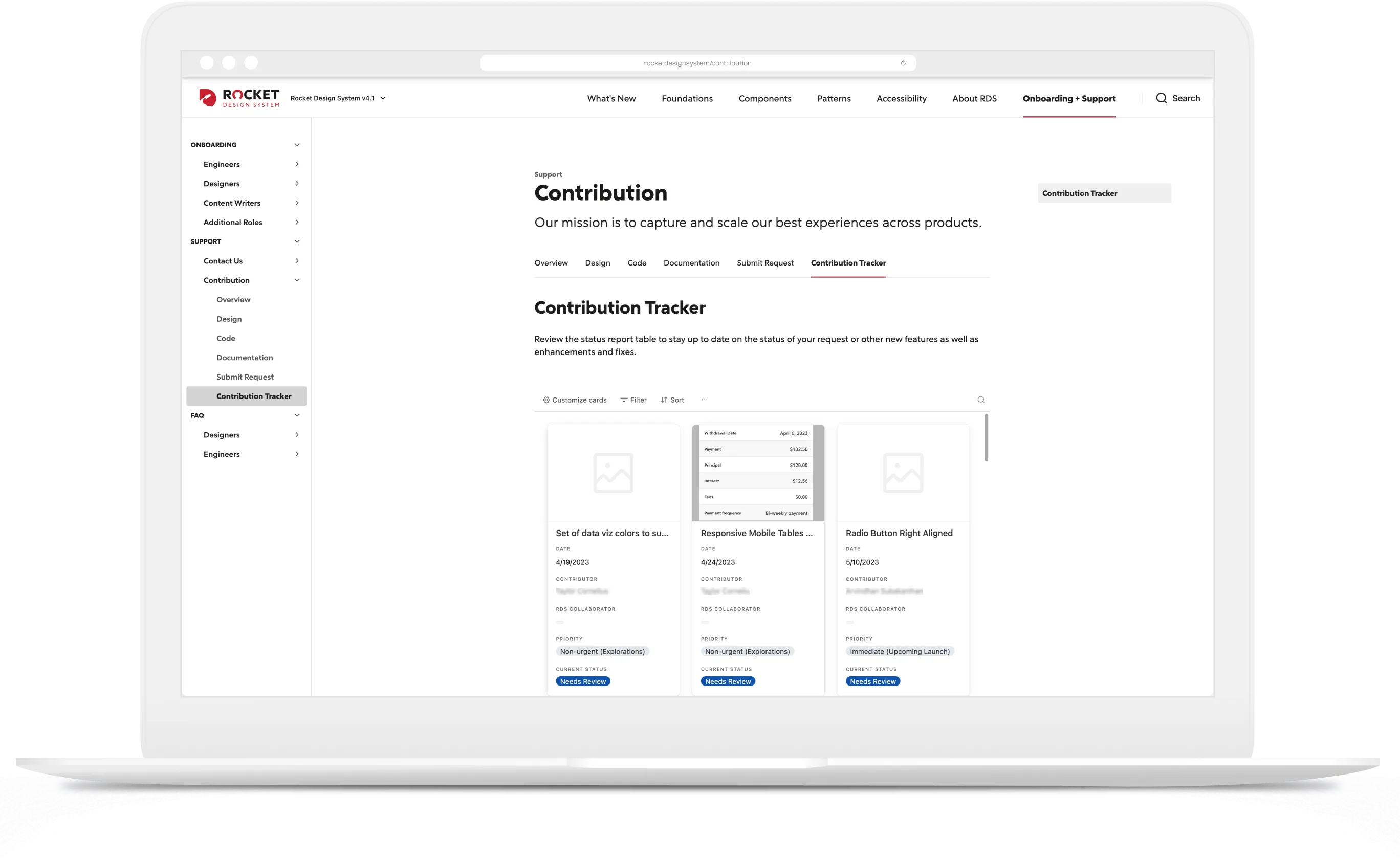
Post-adoption, I set my sights on how teams might best contribute new patterns and evolve our libraries. When sharing new patterns or variants, teams hated getting the run-around and wanted to stay in the loop.
The previous contribution model felt less like a partnership and more like a red tape affair. Teams could submit requests, but they lacked transparency regarding the next steps. In the worst cases, some teams never heard back.
I redesigned the process from head to toe, careful to celebrate collaboration and close the loop on updates. I used Airtable to help our admins and contributors see real-time updates.
I revamped contribution intake and review, enabling teams to see real-time updates.
For the first time, contributors could track progress and even opt for automated messaging with each milestone. On the flip side, I also builit an Airtable interface (Kanban) that made it easy for admins to update records and keep things moving.
With contribution tracking now in place, I sought to value other levels of adoption. I spearheaded the first Design System Rewards program for teams to cherish our collective progress.
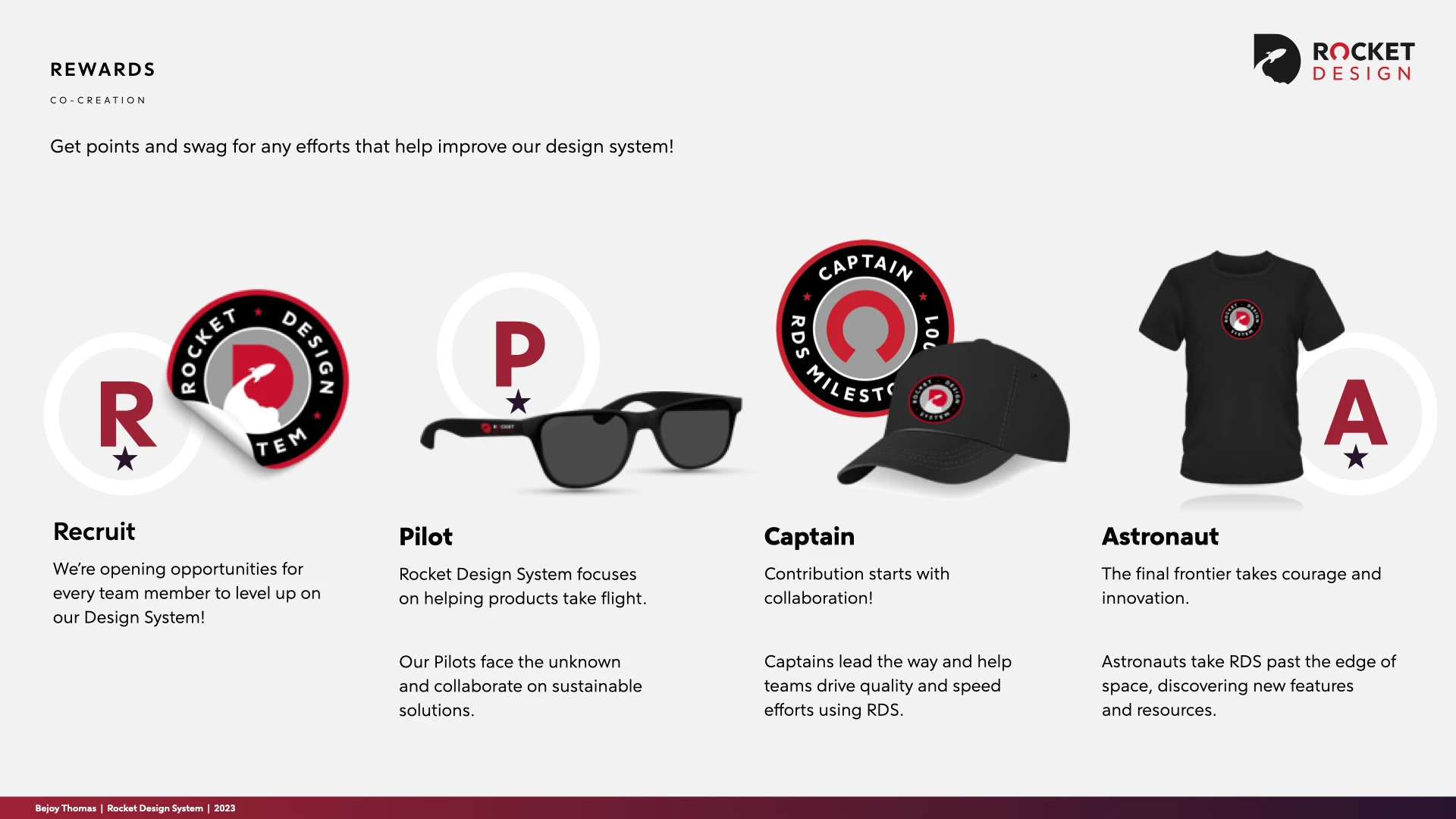
Leaning on our internal theming, I created badges that established the ideal collaboration our teams could have. Each level challenged our designers and developers to synergize and continue evolving the system.

I designed a rewards system to incentivize design system proficiency.
In addition to virtual prizes, we finally added something our teams always asked for - SWAG! From tokens (pun intended) to hoodies, we showed love for every team's work.

Design system swag quickly became the new currency for teams and made adoption fun.
Working on Rocket Design System is undoubtedly one of my favorite projects. I pushed my skills immeasurably and made design systems approachable for teams who usually felt intimidated.
I honed my technical writing through documentation, picking up best practices and learning to make them easy to digest. Making videos challenged me with a whole new toolkit outside my typical work.
My improvements to our contribution model gave me a whole new appreciation for data. I was honored to expedite teamwork on new ideas and guarantee follow-ups for contributors.
Lastly, I enjoyed crafting a way for teams to feel valued using our design system. Every designer and developer working with Rocket Design system can now memorialize every engagement.
At the start of 2024, our Figma library recorded over 5M component insertions by design teams. The closer partnership of all our product teams has resulted in multiple releases with thousands of UI kit enhancements.
Avg Time Savings for Adopters
Undoubtedly, the most exciting outcome is an average time saving of 27% for designers and engineers.